Create new custom Intelligent Formatting designs in nVoq Administrator using the Intelligent Formatting Designer.
Custom Intelligent Formatting designs are only available in Voice and Mobile Voice if the PREMIUM version of Intelligent Formatting has been purchased.
Create a Design
- Go to the Intelligent Formatting page in nVoq Administrator.
- This page is only visible to system-level administrators and administrators with an Administrator Role at the tenant level.
- This page is only visible to system-level administrators and administrators with an Administrator Role at the tenant level.
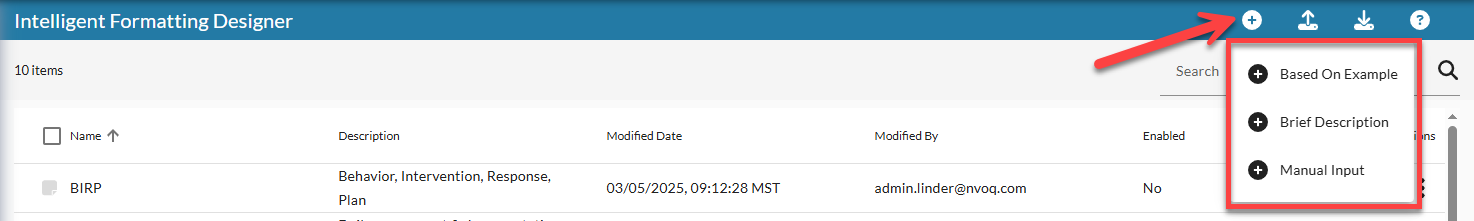
- Click on the + icon in the blue toolbar to open a menu of ways you can create a design. Select one.

- Based On Example - Use an example of a clinical note that you want the formatting to follow.
- Brief Description - Describe the type of clinical note you want the formatting to follow.
- Manual Input - This is a free text field where you can create your own formatting design from scratch.
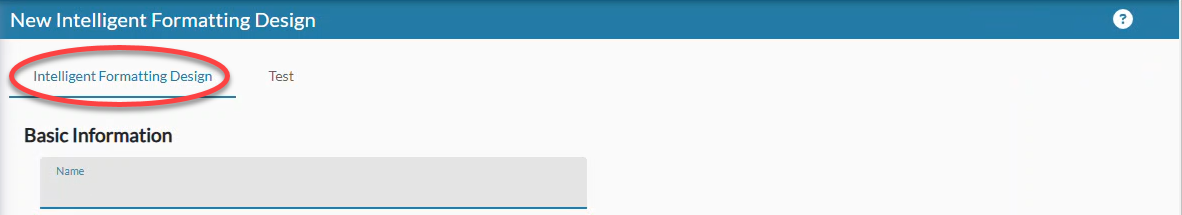
- The New Intelligent Formatting Design page automatically opens on the Intelligent Formatting Design tab.

- Add a name for the design.
- This is the name that will appear in the Voice and Mobile Voice Intelligent Formatting drop-down menu. (In order for Voice or Mobile Voice to have an Intelligent Formatting drop-down menu, clinicians must have the PREMIUM version of Intelligent Formatting.)
- Your design cannot have the same name as any design in your tenant OR the same name as any design that exists at the system level. If you attempt to create a design with a name that already exists in either of these locations, a red notification will let you know.
- Optionally, turn off the Enabled toggle while you are creating your design.
- Enabled designs are displayed in Voice and Mobile Voice (if the clinician has the premium version of Intelligent Formatting). For that reason you may want to keep your design disabled until it is complete and tested to make sure it works as expected.
- Enabled designs are also available on the Add/Edit Assessment page for Voice Assistant.
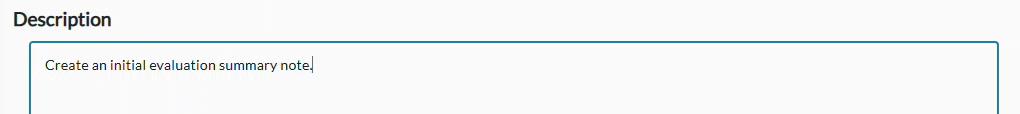
- Optionally, add a description of your design.
- The description is only visible in nVoq Administrator.
- The description is only visible in nVoq Administrator.
- Add the appropriate information in the text area for the type of design you selected from the menu in Step 2.
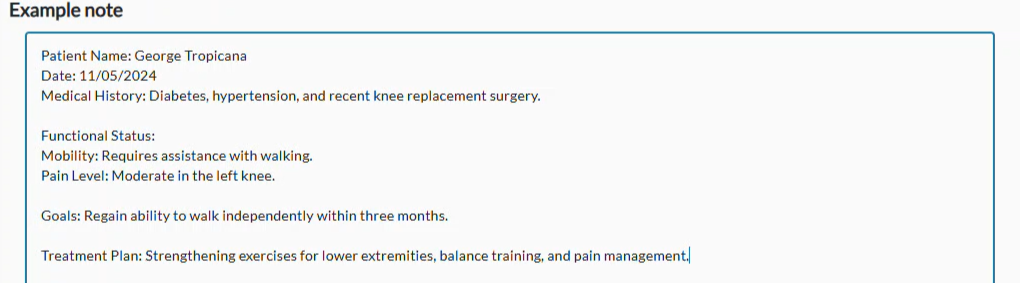
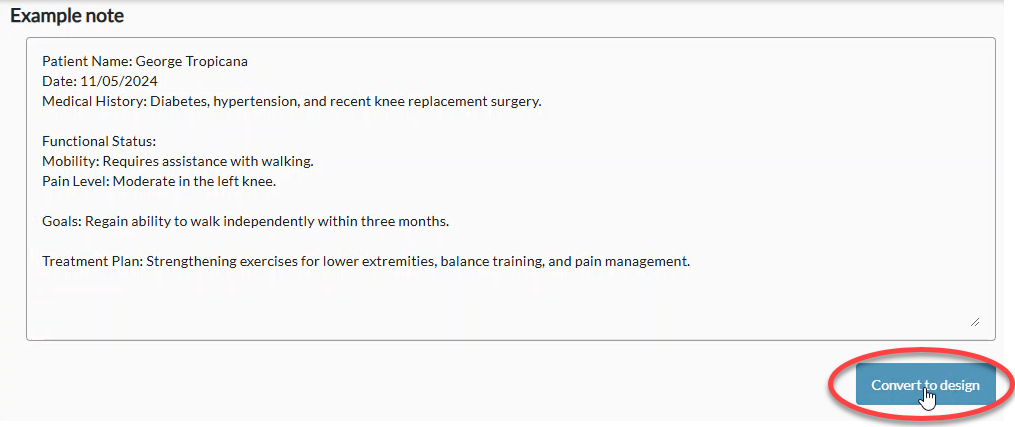
- Based On Example - Enter an example of a clinical note that is already formatted the way you want the design to format a note.

- Brief Description - Enter a description of the kind of note you want the design to format (e.g. "Create an MRI report for a cat").

- Manual Input - Create your own note from scratch in the blank text area. Skip to Step 10.
- Based On Example - Enter an example of a clinical note that is already formatted the way you want the design to format a note.
- Click the Convert to Design button below the text area.

- This button only displays if you are creating a note based on example or description.
- This button only displays if you are creating a note based on example or description.
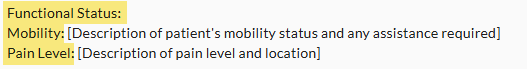
- The Design text area displays the new design.
- System-created headers display with a colon after them. You can keep or remove the colon.

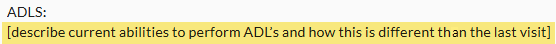
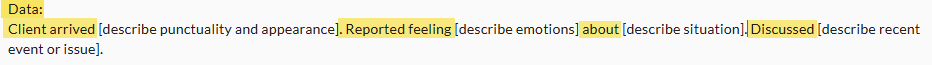
- Text that appears [between brackets] is where information from the clinical note will be pulled into the formatted note. These are called "placeholders".

- Any text that is not a [between brackets] will be included as-is in the formatted note.

- System-created headers display with a colon after them. You can keep or remove the colon.
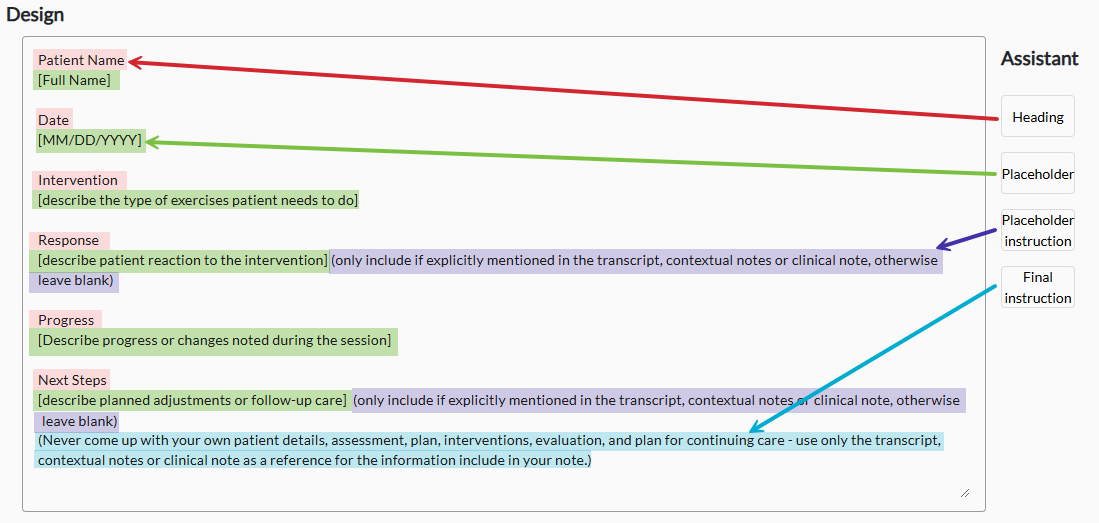
- Make any changes you want to the note. You can use the Assistant buttons for more help.
Assistant Buttons

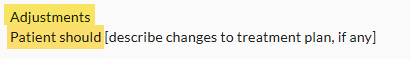
- Heading - This button adds a new heading where you have your cursor in the Design field. Replace the word "Heading" with whatever you want the heading to say. You can also just manually type headings. They do not have to be followed by a colon.
- Placeholder - This button adds open and close brackets [] to indicate where information from the clinical note should be pulled into the design during formatting. Between the brackets add the description of the information from the clinical note should be added there. You can also manually add the brackets.
- Placeholder Instruction - This button adds instruction to the artificial intelligence that can be added to any placeholder, basically telling it to only use text that is included in the clinical note and not to improvise anything. Press the button to add the instruction after a placeholder,outside the placeholder brackets. These instructions appear between parenthesis (). You can put them after as many placeholders as is needed. They do not appear in the final formatted note.
- Final Instruction -This button adds instruction to the artificial intelligence that can be added at the bottom of a design, basically telling it to only use text that is included in the clinical note and not to improvise anything. These instructions are displayed (between parenthesis). If needed, you only need to add one of these to the end of your design. They do not appear in the final formatted note.
- Any text added to the design that is not between brackets or parenthesis will be included as-is in the formatted note.

- Click the Save button to save your design. A green notification lets you know that your design was saved successfully.

Test a Design
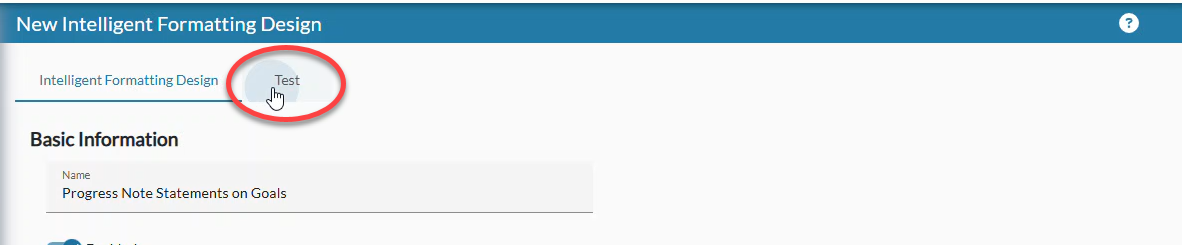
Try out your design on the Test tab to make sure it works as expected.
- Click on the Test tab.

- Enter an example of a clinical note that should be formatted like your new design into the Test Text area.

- Click the Run button.

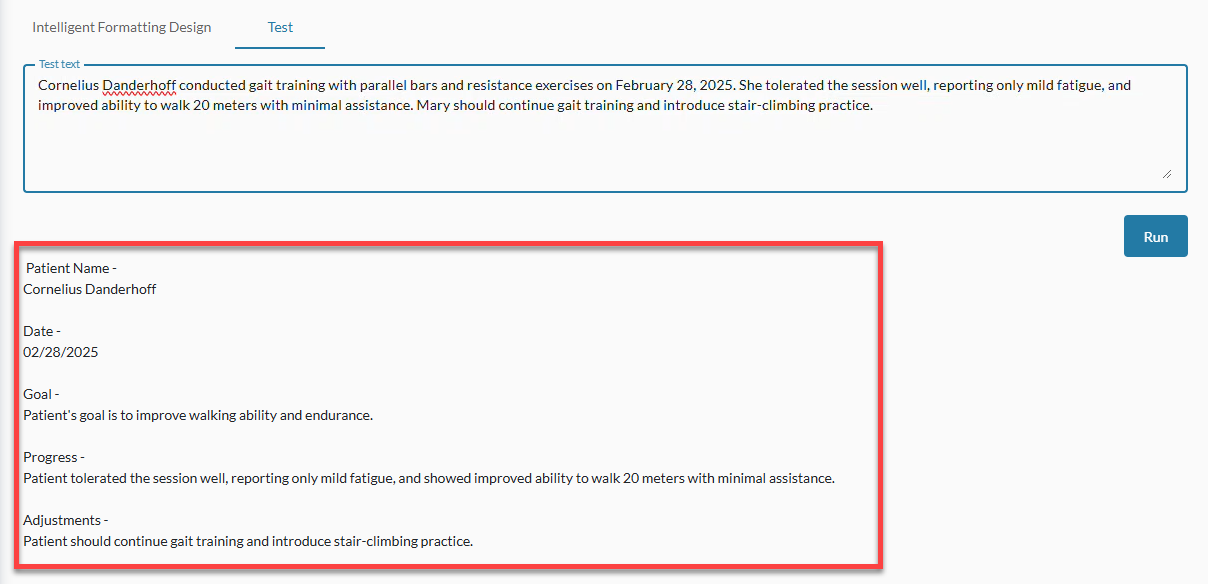
- The formatted note appears below the Test Text area.

- Test multiple example notes by replacing text in the Test Text area and then clicking the Run button again. Consider testing some example notes that are incomplete or irrelevant to see what happens.